這次MVVM更新到1.1.1.5版了,那這裡要介紹的新控制項是RouteManager跟HolderSource
顧名思義第一個控制項八成是用來搞Url的Route用的
第二個也一定和PlaceHolder用來動態載入控制項的功能有關
首先要使用RouteManager因為要用到ASP.NET 4.0才加入的Route功能,需要在Global.asax中設定
假設網站首頁的路徑是"~/Default.aspx"那麼Application_Start中就加入以下程式
前兩行是排除不需改變Route規則的Url,然後只要將"~/Default.aspx"
傳入RouteManager的Configure方法即可
接著就新增首頁的Default.aspx檔案
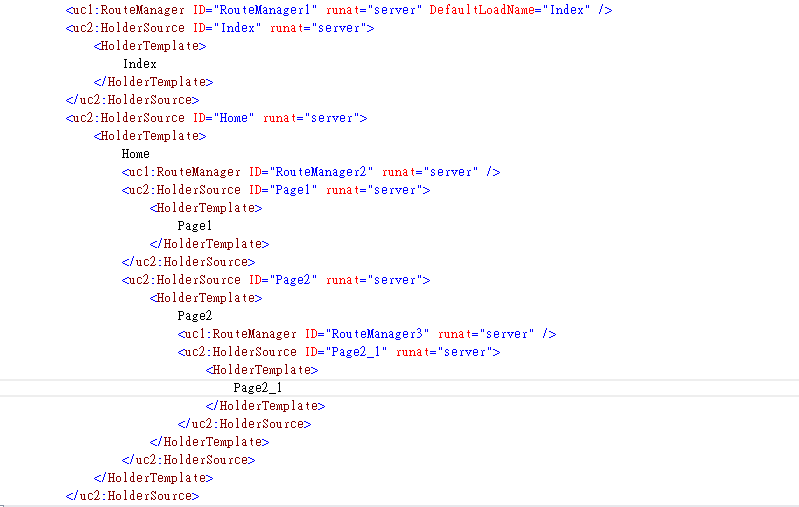
在Default.aspx的頁面中加入RouteManager與HolderSource控制項
其中HolderSource可同時放入多個並且可以在部分HolderSource的HolderTemplate樣板中
能再放入一層的單個RouteManager加多個HolderSource的組合,之後數層的規則一樣
例如就像下面這樣具有到第三層的樹狀排列結構
這樣就完成可以執行測試了
RouteManager中只有一個DefaultLoadName屬性可以用來選擇RouteValue
不符時預設顯示的HolderSource的ID
然後HolderSource的ID則就是被用來與Url之中當RouteValue比對
HolderSourceID與RouteValue相符就會顯示HolderTemplate的內容
比如說瀏覽器網址是"http://localhost:25179/Index/"
在上面的例子就會呈現Index這個HolderSource的樣板內容
若網址導到是"http://localhost:25179/Home/"
Index的樣板就不會呈現而改成呈現Home的樣版內容
如果網址後面多加一個目錄變成"http://localhost:25179/Home/Page1/"
那麼除了呈現Home的樣版內容外還會讓Home中Page1的樣版內容也一起呈現出來
依此類推,這樣我們就可以利用Route控制網頁中控制項的呈現
HolderSource也有個IsLoad屬性預設值是false用來控制樣版呈現,當樣版內容不呈現時
不管裡面被放什麼控制項都不會被載入跟進入生命周期事件那麻煩的ViewState也就不會產生了
RouteManager的工作就只是用Route物件比對Url,先算出自己在哪一層
再找出應該要用來呈現的HolderSource將IsLoad變成true而已
而且因為樣板裡面也能夠放入UserControl那些
所以也可以視情況在UserControl中選擇再放入RouteManager與HolderSource進去
只要總共不要超過10個的RouteValue就應該沒有問題了吧
訂閱:
張貼留言 (Atom)






沒有留言:
張貼留言